免费CDN:jsDelivr + Github
CDN的全称是`Content Delivery Network`,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,`jsDelivr + Github`便是免费且好用的CDN,非常适合博客网站使用
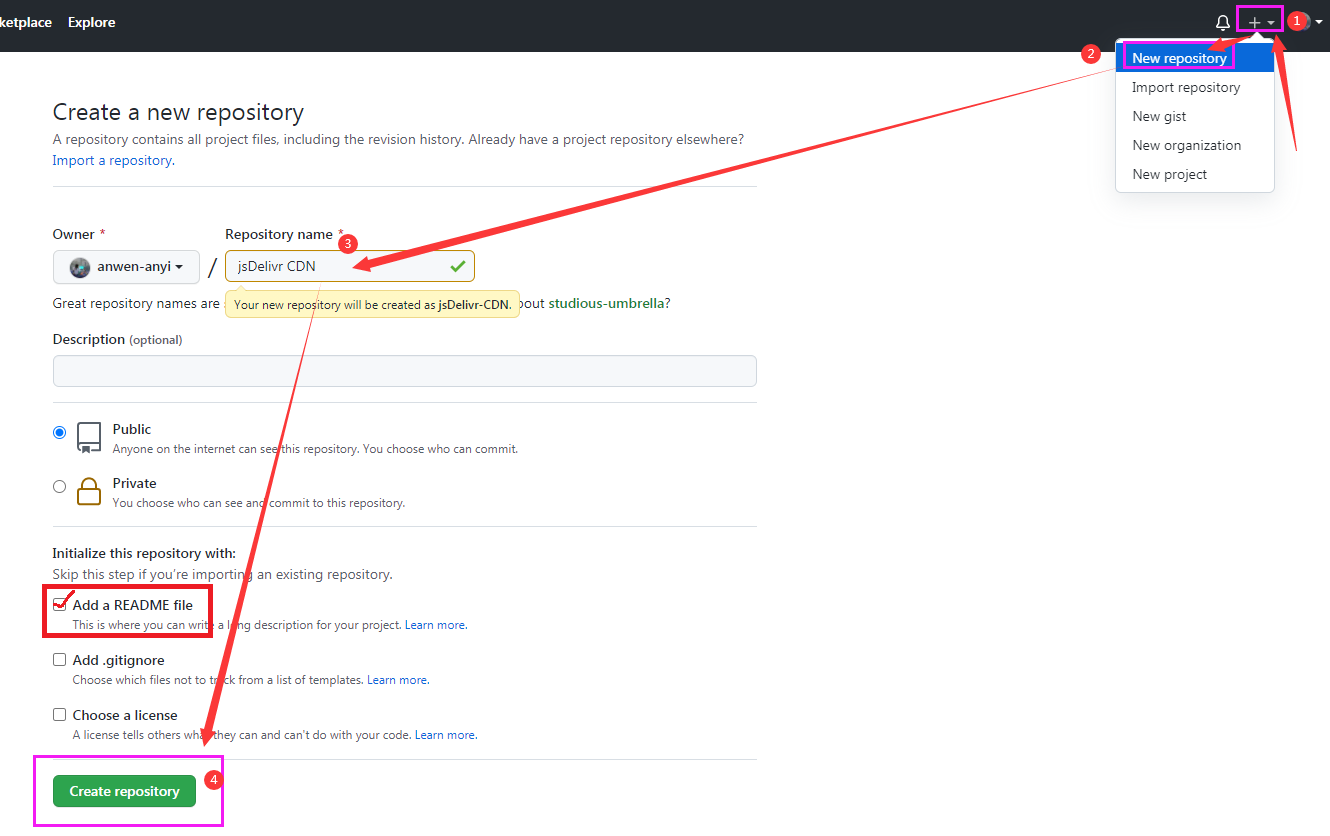
1、新建Github仓库
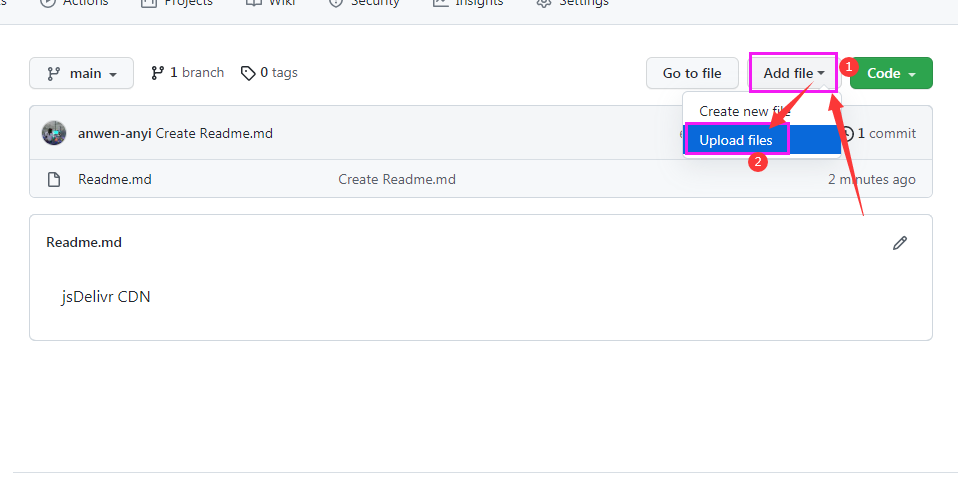
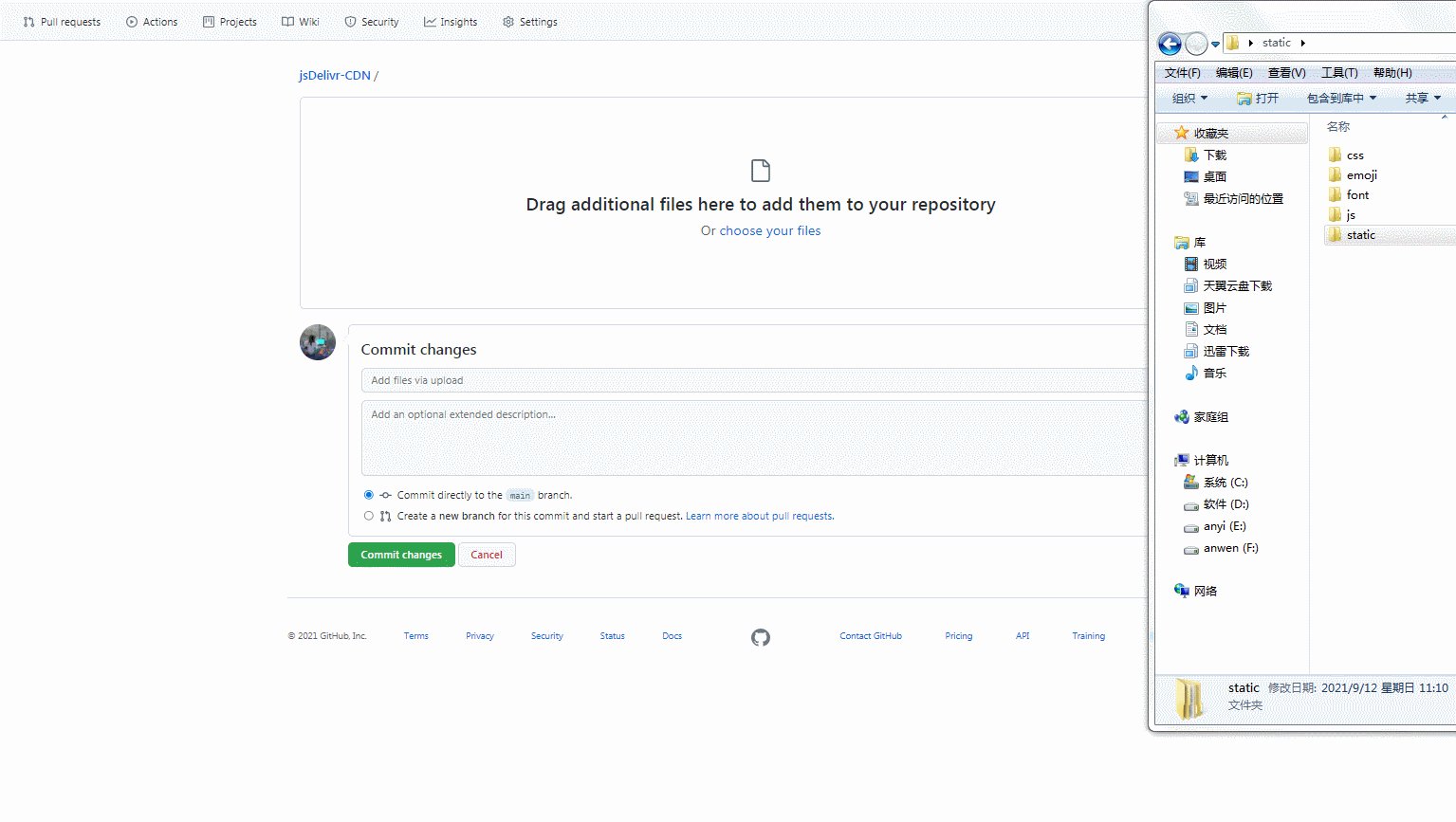
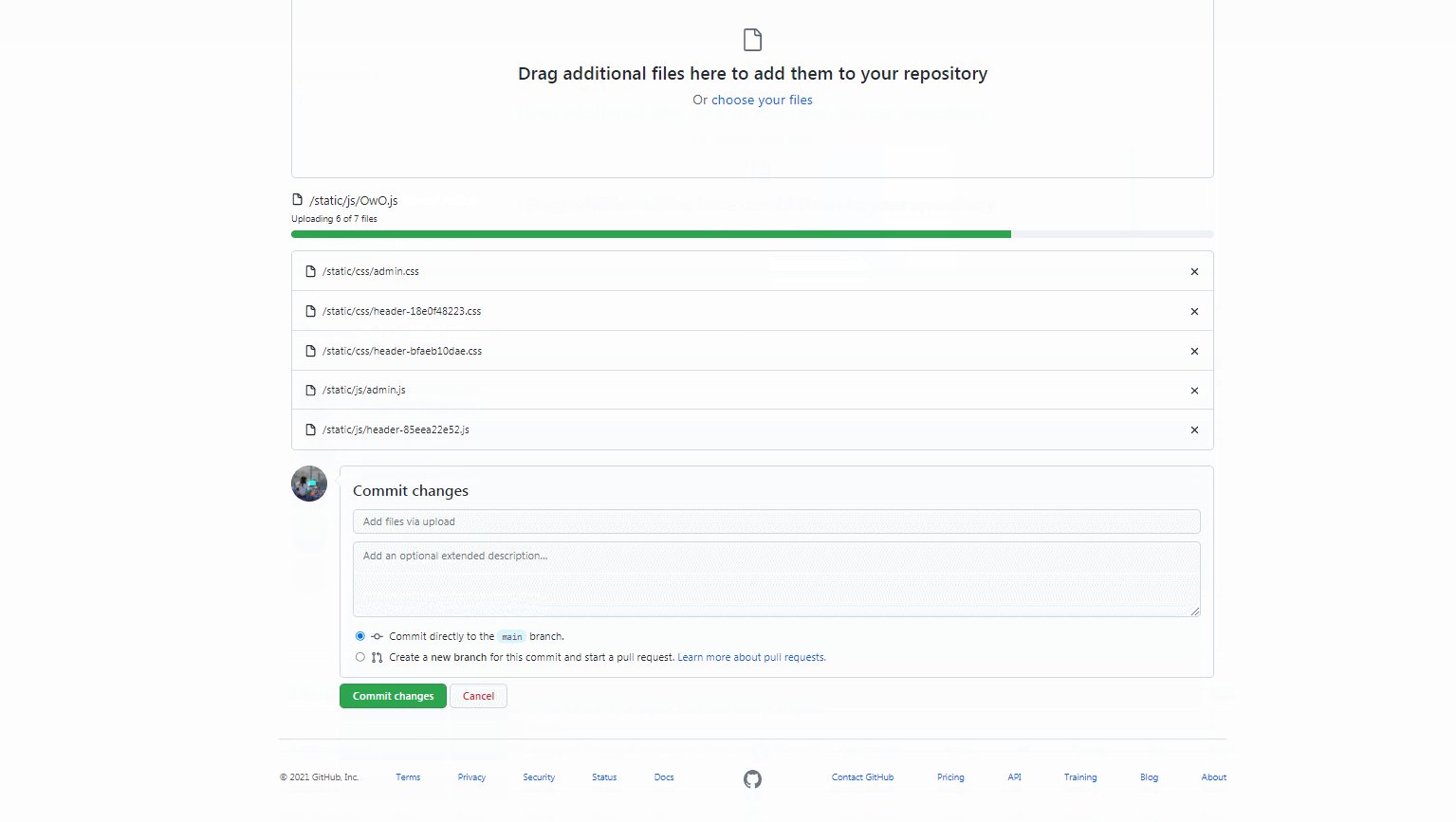
2、上传文件


上传好之后点击下面哪个绿色按钮 Commit changes 即可上传确认.
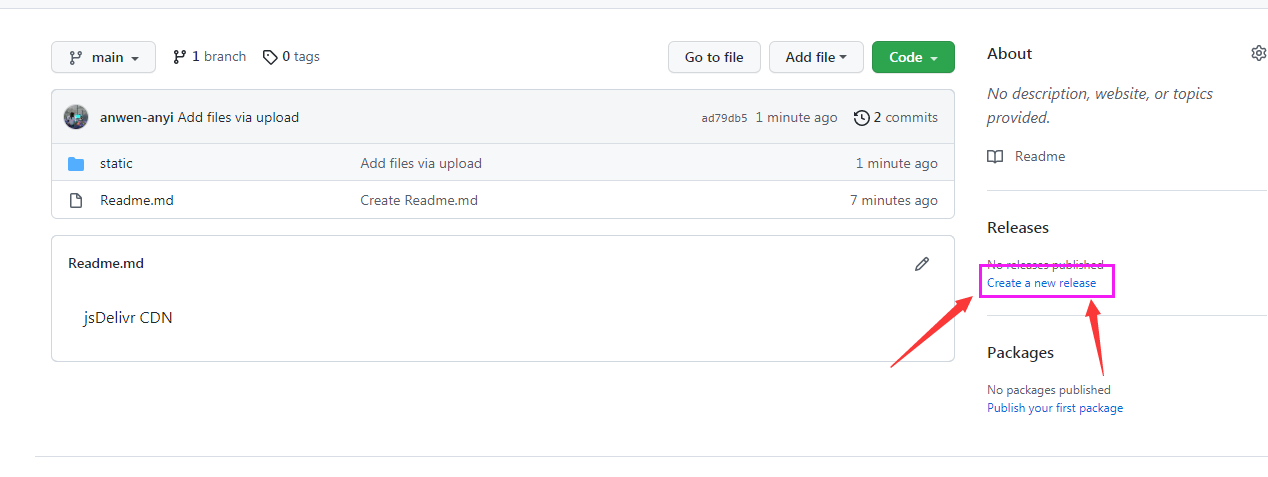
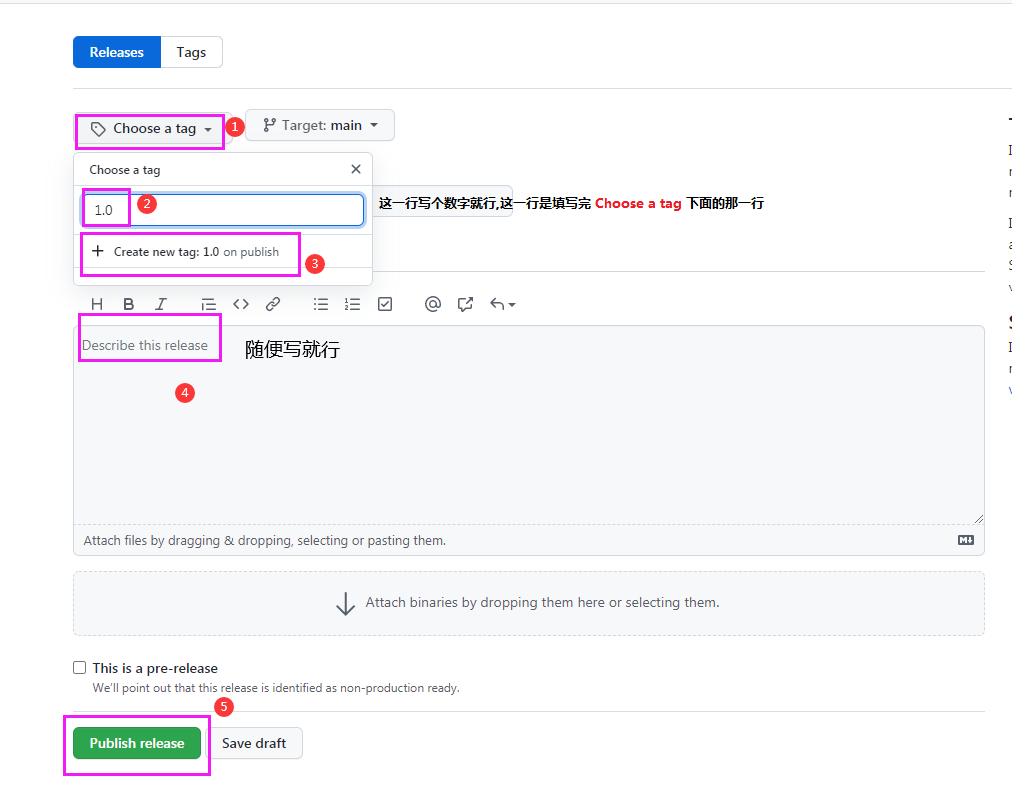
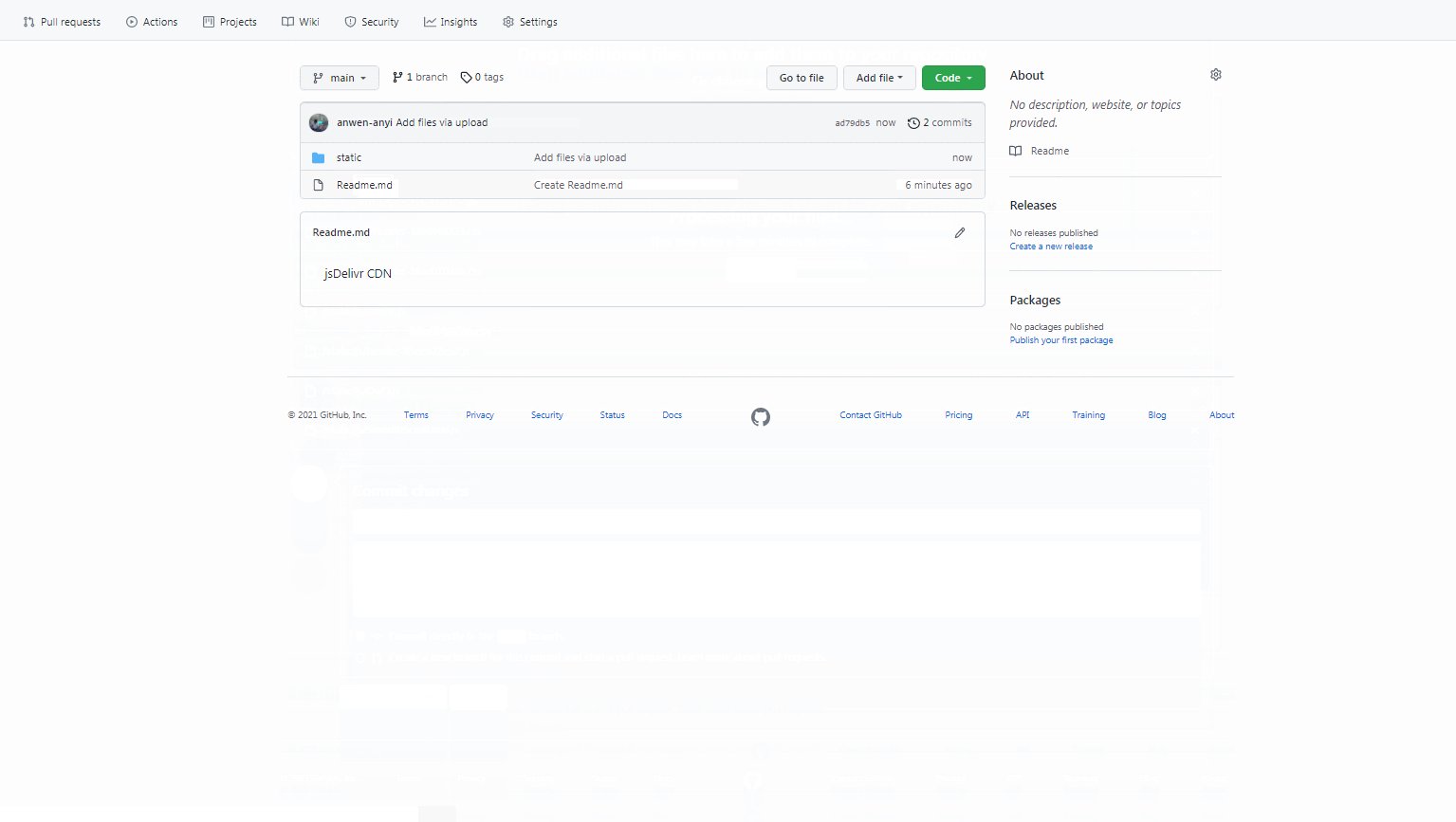
3、发布Github仓库
4、通过jsDelivr引用资源
使用方法1:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
使用方法2:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名/文件路径/文件名
比如我用的:https://cdn.jsdelivr.net/gh/anwen-anyi/jsDelivr-CDN/static/js/admin.js
例如:
https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@1.0/images/trhx.png
https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.0.1/css/style.css
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.3//The%20Pet%20Girl%20of%20Sakurasou.mp4
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:
- // 加载任何Github发布、提交或分支
https://cdn.jsdelivr.net/gh/user/repo@version/file
- // 加载 jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
- // 使用版本范围而不是特定版本
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
- // 完全省略该版本以获取最新版本
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
- // 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
- // 在末尾添加 / 以获取资源目录列表